Ma méthode de travail Design thinking en 6 points
Ateliers
En ateliers réguliers avec l’ensemble des acteurs du projet, identifications des objectifs, des problématiques, et imaginer, en croquis, des ébauches de solutions.
- Partager et comprendre les problématiques.
- Recueil des enjeux et besoins.
- Confirmer les objectifs sur le nécessaire et suffisant.
- Élaborer les premières ébauches de solutions.
- Profiter des expériences «métier».
Personas & scénarios
Identifier avec le client les principales typologiques d’utilisateurs et déployer leurs parcours de navigation sur l’ensemble du site.
- Identifier les grandes typologies d’utilisateurs.
- Formaliser les principes de navigation.
- Définir les usages types pour chacun des profils.
- Optimiser leur parcours de navigation.
Benchmarks
Pour chacune des grandes étapes du projet, valider les intuitions avec des benchmarks, des études et des références.
L’objectif : identifier les bonnes pratiques et les meilleures idées comme source d’inspiration.
- Identifier les lots fonctionnels.
- Les confronter à des sites de référence, innovants, ou à la concurrence.
- Identifier et adapter les bonnes pratiques et bonnes idées.
- Tenir compte des règles et des normes du web.
Architecture de l'information
Mettre en forme les contenus en «wireframes» (ou mock-up) basse et / ou haute défnition.
- Aprofondir le storytelling.
- Architecture de l’information.
- Ciseler chaque UX writing.
- Réalisation de «wireframes» (ou mock-up).
- Échanges, retours, et amélioration par itérations.
Spécifications fonctionnelles
Décliner le travail sur un ensemble de pages, puis livrer des spécifications détaillées sur les principales fonctionnalités, permettant aux développeurs d’avoir une vision claire du fonctionnement du projet.
- Sur la base des pages validées, décliner les wireframes similaires.
- Réalisation de l’ensemble du story board.
- Rédaction de spécifications qui détaillent chacune des grandes fonctionnalités.
Prototype dynamique
Réalisation, si nécessaire, d’un prototype interactif sur le web ou sur une plateforme mobile, permettant de valider les scenarii d’usage grâce à des tests utilisateurs.
- Réalisation de prototypes interactifs sur les principaux scenarii. Ils permettront de récolter déjà en interne des impressions, d’identifier des points d’amélioration ou de valider les intuitions.
- Traitement des retours et améliorations.
Programmes de fidélisation
Années de production : 2016 à 2020

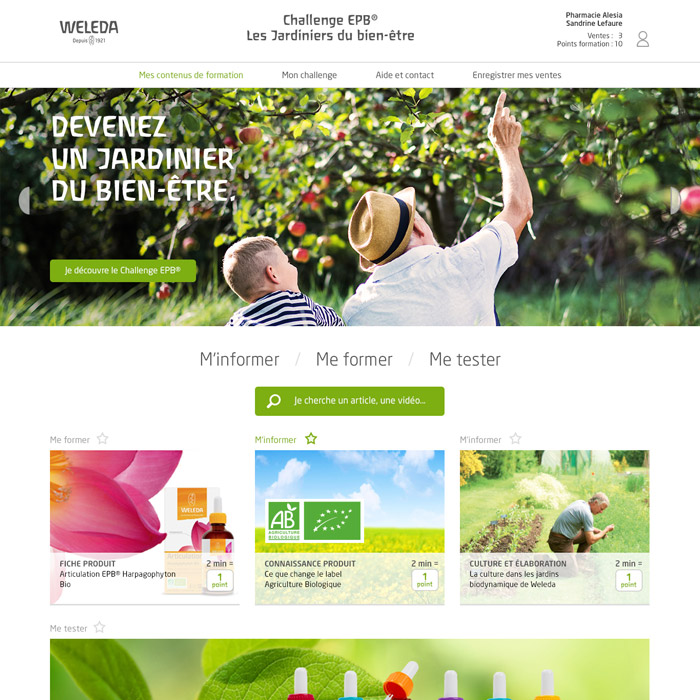
Les jardiniers du bien-être de Weleda
Le challenge EPB, active le sell-out sur la nouvelle gamme de complément alimentaire « Les Extraits de Plantes Bio » de WELEDA.

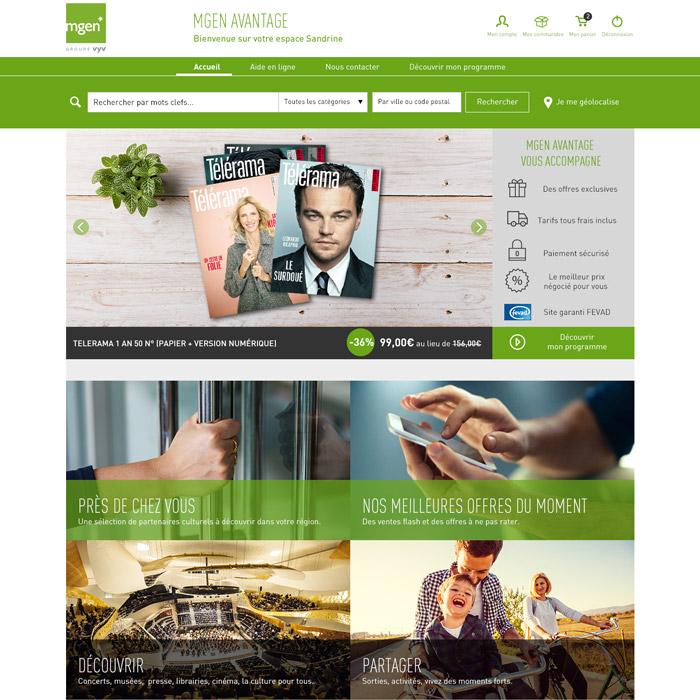
MGEN Avantage
Fédérer les offres locales et nationales dans une même plateforme.

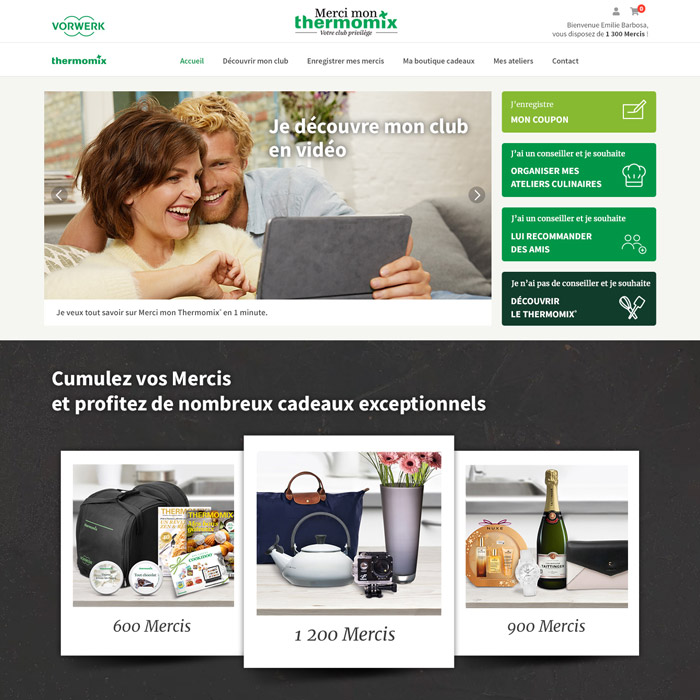
Merci Mon Thermomix
Inciter les clients à rencontrer les conseillers Thermomix. Fidéliser et récompenser les clients qui organisent des ateliers culinaires.

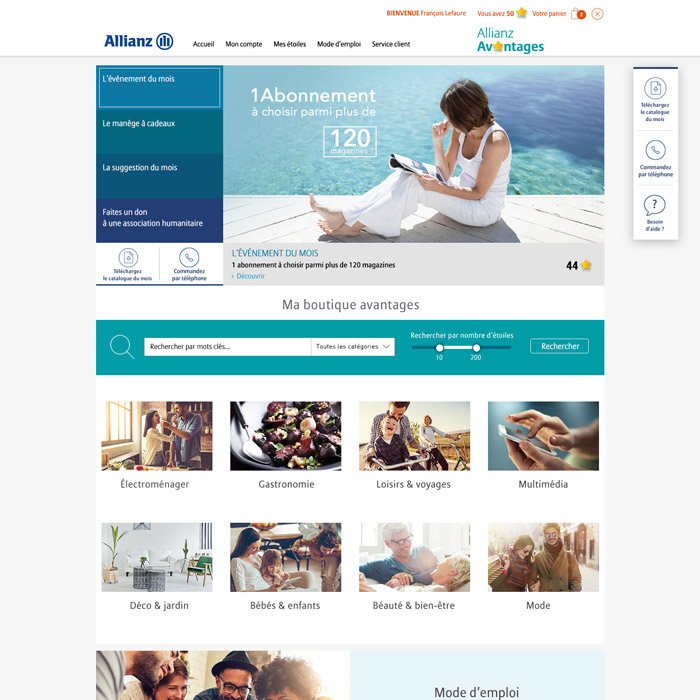
Allianz Avantages
Allianz booste le recrutement de ses clients grâce à un programme de parrainage.

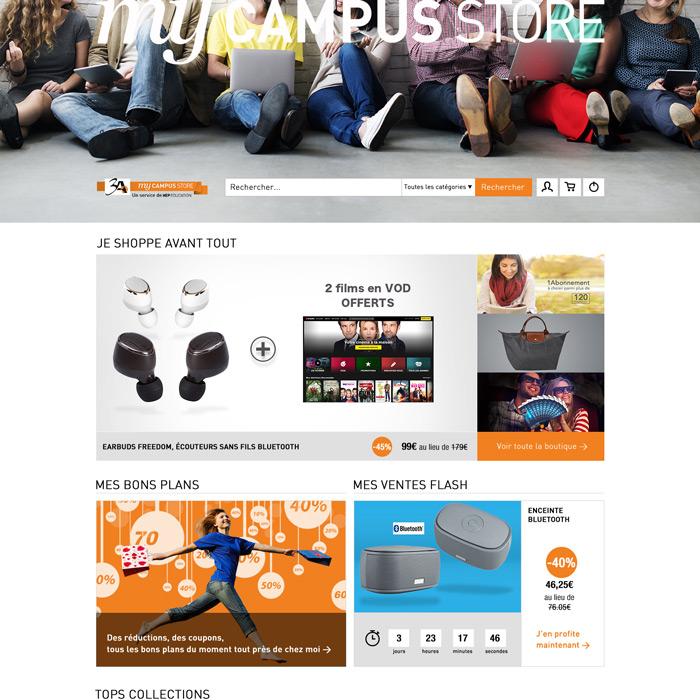
My Campus Store
HEP Education renforce l'attachement des étudiants à leur école.

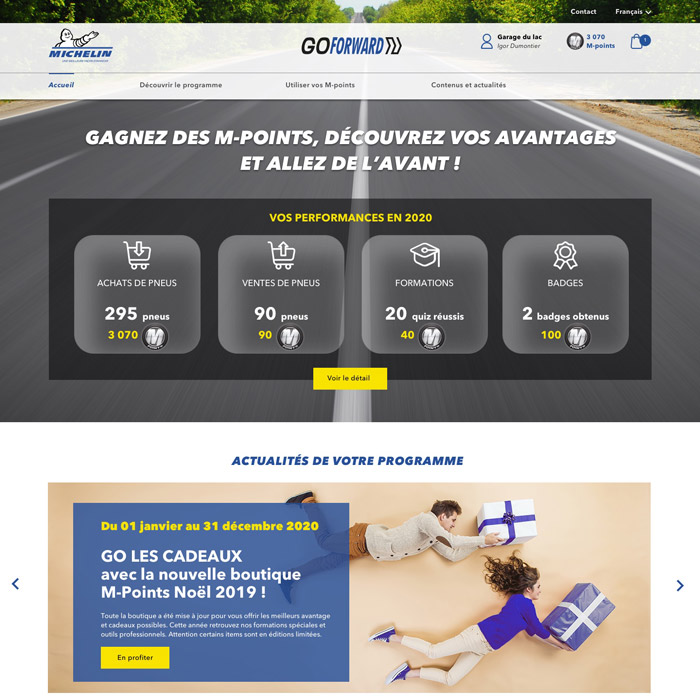
GO FORWARD de Michelin
Programme récompensant les commerciaux, revendeurs ou concessionnaires de la marque Michelin.
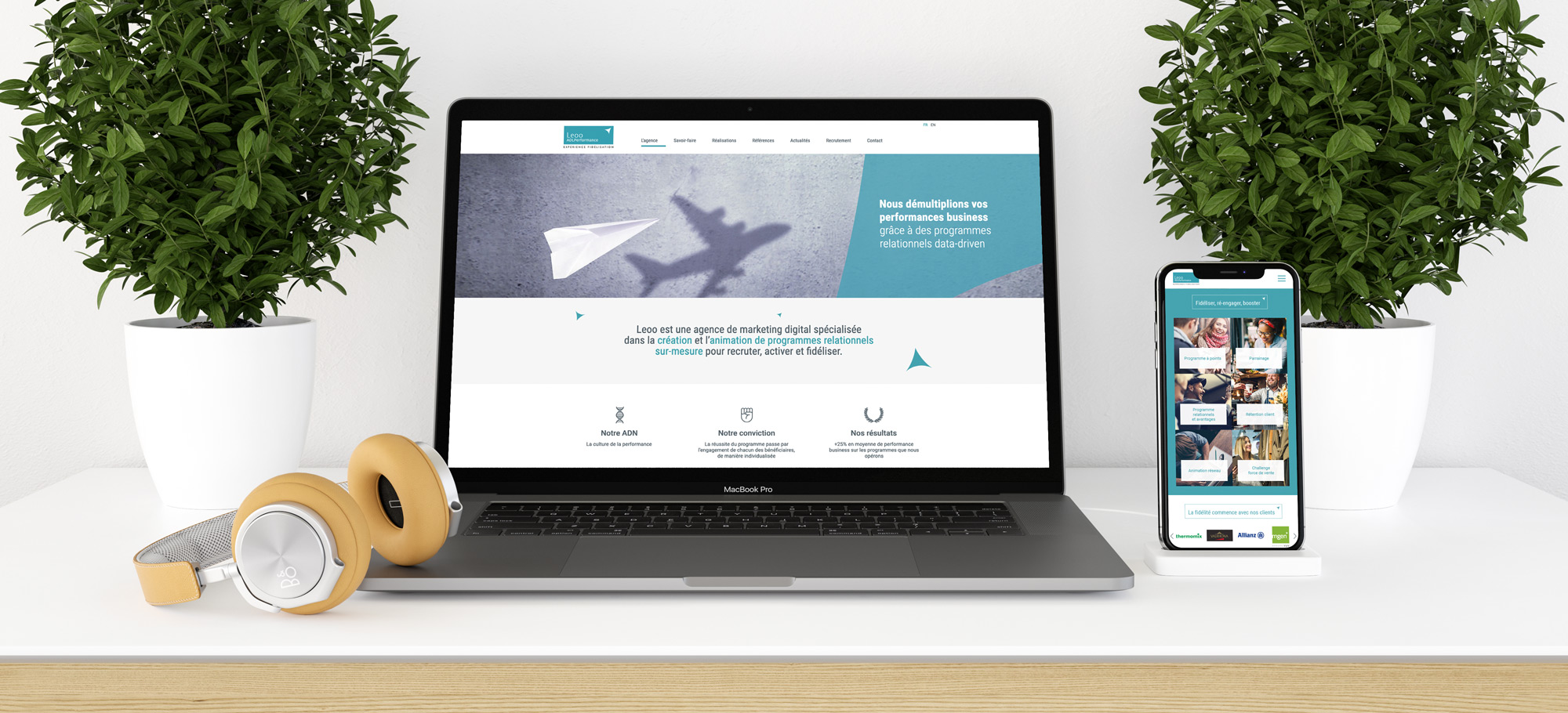
Site d'agence Leoo.fr
Année de production : 2019
En tant que responsable création de la société de 2016 à 2020, j’ai piloté la conception et la réalisation du site de l’agence Leoo filiale du groupe ADLPerformance.
Leoo
est une agence de marketing digital spécialisée dans la création et
l’animation de programmes relationnels sur-mesure pour recruter, activer
et fidéliser.
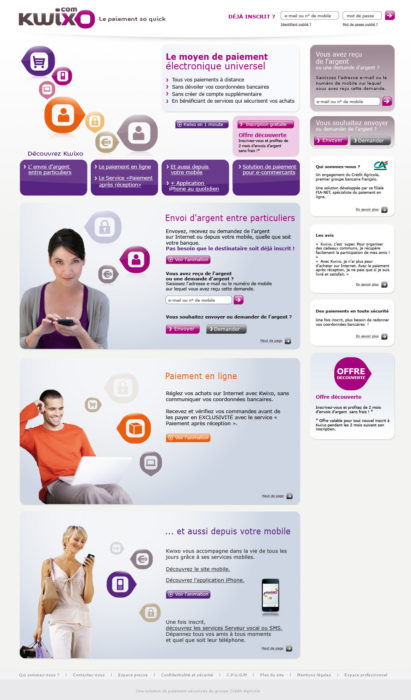
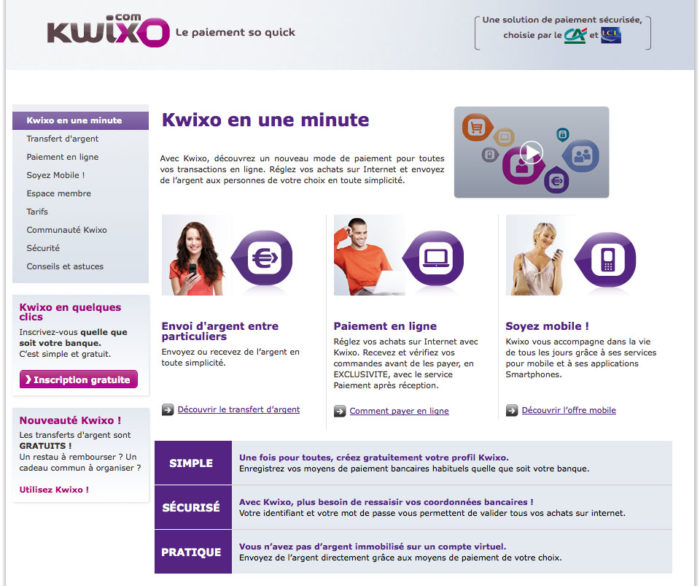
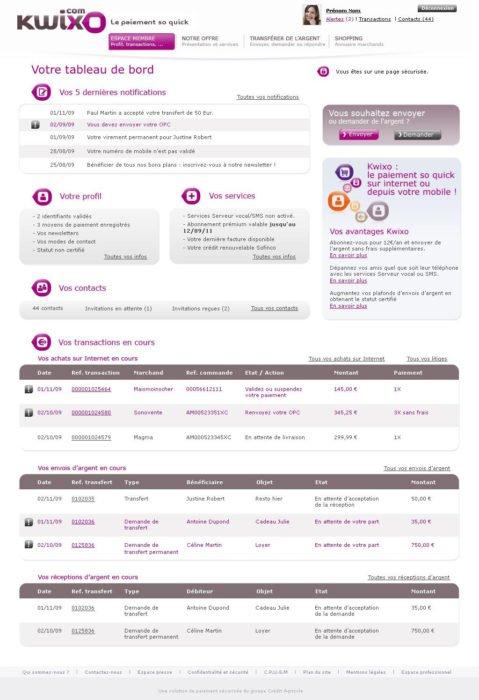
Portail Kwixo la solution de paiement du Crédit Agricole
Années de production : 2010-2011
En tant que directeur de la communication chez FIA-NET, filiale Internet du groupe Crédit Agricole, j’ai travaillé avec Frédéric Cavazza pour la conception UX de plus de 400 pages du portail www.kwixo.com
Pilotage de tests consommateurs, sur les pages d’enrôlements, de paiements après réception, crédits ou comptant, espace membre, cagnotte, paiement mobile… Une solution de paiement révolutionnaire à cette époque.
Sites de jeux

Lamborghini FX
L'un des derniers jeu de Titus Interactive. Année 2005

Titus Games
Conception et réalisation du site musée pour le compte de la société Titus Interactive, concepteur, producteur et distributeur de jeux vidéos pendant 20 ans. Année 2005

Supermachin
Site ludo-éducatif pour la webtv Clicvision. Comment découvrir les bases de la lecture et commencer à compter avec un Super héro MACHIN rose. Année 2000

Trotti' Net
Jeu divertissant pour Clicvision. Année 2000